I will show you how to insert add random post in Blogger blog with thumbnail and without thumbnail with pictures.
Here Blogger have popular posts gadget but if we want show older post on blog then Blogger don’t have any gadget like that, so here I provide random post widget which enable to show you the older post randomly.
Step 1: Go to Blogger Layout and click the Add a Gadget link.
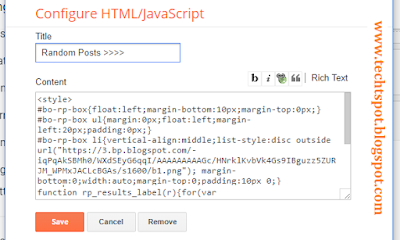
Step 3: Now paste the code in the content area and click to Save button.
Random Posts with thumbnail
Here Blogger have popular posts gadget but if we want show older post on blog then Blogger don’t have any gadget like that, so here I provide random post widget which enable to show you the older post randomly.
Step 1: Go to Blogger Layout and click the Add a Gadget link.
Step 3: Now paste the code in the content area and click to Save button.
Random Posts with thumbnail
<style>
#bo-random-posts img{background:#fff;height:50px;float:left;width:50px;margin:5px 5px 0px 0px;-webkit-border-radius:50%;border-radius:50%;-moz-border-radius:50%;padding:3px;}
#bo-random-posts img:hover{opacity: 0.5;filter: alpha(opacity=50);}
ul#bo-random-posts {list-style-type: none;background-image: url("");background-repeat: no-repeat;}
#bo-random-posts li {margin: 10px 0;}
#bo-random-posts li a{padding: 5px 0;text-decoration: none;}
.bo-random-summary {display: block;}
</style>
<ul id='bo-random-posts'>
<script>
var borp_number = 5;
var borp_details = 'yes';
var borp_chars = 60;
var borp_details2 = 'no';
var borp_comments = 'Comments';
var borp_commentsd = 'Comments Disabled';
var borp_current = [];
var total_randomposts = 0;
var borp_current = new Array(borp_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue(){for(var r=0;r<borp_number;r++){for(var n=!1,o=get_random(),t=0;t<borp_current.length;t++)if(borp_current[t]==o){n=!0;break}n?r--:borp_current[r]=o}}function get_random(){return 1+Math.round(Math.random()*(total_randomposts-1))}
</script>
<script>function random_posts(t){for(var e=0;e<borp_number;e++){var r=t.feed.entry[e],s=r.title.$t;if("content"in r)i=r.content.$t;else if("summary"in r)i=r.summary.$t;else var i="";if((i=i.replace(/<[^>]*>/g,"")).length<borp_chars)var a=i;else{var n=(i=i.substring(0,borp_chars)).lastIndexOf(" ");a=i.substring(0,n)+"…"}for(var o=0;o<r.link.length;o++){if("thr$total"in r)var l=r.thr$total.$t+" "+borp_comments;else l=borp_commentsd;if("alternate"==r.link[o].rel){var m=r.link[o].href,c=r.published.$t;if("media$thumbnail"in r)var u=r.media$thumbnail.url;else u="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIgm9TCJamQfN88xKcL_H_7vRSGiqUI_9FGGFKLm6OKzx7VdWEHUpDzS0gOPyV4a42IHU5E3p33TySOy-sooF2ycHzQk-ISjzJlMcVvDhplPeXmMx5s_ovn8Rnjxcu7Wdk9oo7HHlTkFBw/s1600/no_thumb.png"}}document.write("<li>"),document.write('<img alt="'+s+'" src="'+u+'"/>'),document.write('<div><a href="'+m+'" rel="nofollow">'+s+"</a></div>"),"yes"==borp_details&&document.write("<span>"+c.substring(8,10)+"."+c.substring(5,7)+"."+c.substring(0,4)+" - "+l),"yes"==borp_details2&&document.write('<span class="random-summary">'+a),document.write('<div style="clear:both"></div></li>')}}getvalue();for(var i=0;i<borp_number;i++)document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index='+borp_current[i]+'&max-results=1&callback=random_posts"><\/script>');</script>
</ul>
#bo-random-posts img{background:#fff;height:50px;float:left;width:50px;margin:5px 5px 0px 0px;-webkit-border-radius:50%;border-radius:50%;-moz-border-radius:50%;padding:3px;}
#bo-random-posts img:hover{opacity: 0.5;filter: alpha(opacity=50);}
ul#bo-random-posts {list-style-type: none;background-image: url("");background-repeat: no-repeat;}
#bo-random-posts li {margin: 10px 0;}
#bo-random-posts li a{padding: 5px 0;text-decoration: none;}
.bo-random-summary {display: block;}
</style>
<ul id='bo-random-posts'>
<script>
var borp_number = 5;
var borp_details = 'yes';
var borp_chars = 60;
var borp_details2 = 'no';
var borp_comments = 'Comments';
var borp_commentsd = 'Comments Disabled';
var borp_current = [];
var total_randomposts = 0;
var borp_current = new Array(borp_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue(){for(var r=0;r<borp_number;r++){for(var n=!1,o=get_random(),t=0;t<borp_current.length;t++)if(borp_current[t]==o){n=!0;break}n?r--:borp_current[r]=o}}function get_random(){return 1+Math.round(Math.random()*(total_randomposts-1))}
</script>
<script>function random_posts(t){for(var e=0;e<borp_number;e++){var r=t.feed.entry[e],s=r.title.$t;if("content"in r)i=r.content.$t;else if("summary"in r)i=r.summary.$t;else var i="";if((i=i.replace(/<[^>]*>/g,"")).length<borp_chars)var a=i;else{var n=(i=i.substring(0,borp_chars)).lastIndexOf(" ");a=i.substring(0,n)+"…"}for(var o=0;o<r.link.length;o++){if("thr$total"in r)var l=r.thr$total.$t+" "+borp_comments;else l=borp_commentsd;if("alternate"==r.link[o].rel){var m=r.link[o].href,c=r.published.$t;if("media$thumbnail"in r)var u=r.media$thumbnail.url;else u="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIgm9TCJamQfN88xKcL_H_7vRSGiqUI_9FGGFKLm6OKzx7VdWEHUpDzS0gOPyV4a42IHU5E3p33TySOy-sooF2ycHzQk-ISjzJlMcVvDhplPeXmMx5s_ovn8Rnjxcu7Wdk9oo7HHlTkFBw/s1600/no_thumb.png"}}document.write("<li>"),document.write('<img alt="'+s+'" src="'+u+'"/>'),document.write('<div><a href="'+m+'" rel="nofollow">'+s+"</a></div>"),"yes"==borp_details&&document.write("<span>"+c.substring(8,10)+"."+c.substring(5,7)+"."+c.substring(0,4)+" - "+l),"yes"==borp_details2&&document.write('<span class="random-summary">'+a),document.write('<div style="clear:both"></div></li>')}}getvalue();for(var i=0;i<borp_number;i++)document.write('<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index='+borp_current[i]+'&max-results=1&callback=random_posts"><\/script>');</script>
</ul>